CMS Supermondays
Starting with a plethora of upcoming events (*cough* Maker Faire is looking for volunteers) and a plea for more hands on deck to help, Supermondays kicked off its foray into CMSes (and one “anti-CMS”, Jekyll).
PyroCMS: Jamie Hurst
Jamie Hurst spoke about PHP framework PyroCMS. It’s been available for a few years “but only really usable for 2”. Interesting, like Drupal , it’s changing its codebase: it was on CodeIgniter, but is changing to Laravel. Like Joomla or other enterprise CMESes, there’s a Community version (on Github) and a Professional one (though at £90 per site as a one-off payments, it’s one of the cheaper options).
Hurst uses PyroCMS because of the opportunities to customise it (Plugins (like WordPress shortcodes); Widgets, and Modules).
I started looking around the web, and Zac Vineyard of Tutsplus also lauds its ability to be customised out of the box:
building a theme in PyroCMS is easier than it is to do in WordPress and other systems, which leads to time savings. At the core of how PyroCMS outputs data is the Lex tag parser. For designers and front-end developers, tags are a simple syntax to display content and perform basic logic operations. For developers, tags are the way in which you can get your data into layouts.
WordPress WTF: Adam Onishi
Adam Onishi braved coming up from London to talk. As it turns out, he was one of the people behind 12 devs of Christmas!
He pointed out some of the headscratching elements of WordPress (the_post doesn’t really show a post, show_search_form doesn’t show a search form, there are IDs *everywhere* in the code), and lamented the pretty but not entirely functional admin bar (he wishes that we could use Markdown like Ghost and even uses the Markdown on Save Improved plugin for his own blogging, and watches the WP Clarity initiative with interest, but realises this is a hard sell for content editors that are used to using Word). He also points out that Squarespace has nailed working with content.
And despite all the little quirks, Onishi loves how it’s open source (it’s even on Git now), and the community, from the Codex to the Wordcamps where you can even end up talking to Matt Wullenberg.
CMS Horror Stories: and How to Deal with Them
Pete Duncanson had the audience nodding in grim acknowledgement talking about some of the client issues from pink text to instant updates, to his experiences using Umbraco: “I know it’s .net but don’t hate me”.
I particularly liked his idea under the topic of restriction of letting clients select CSS style (e.g. “tweet button”) rather than faking it up themselves or “you telling them ‘open Notepad, copy that text…which they then spend the next few weeks emailing you about as they’ve lost the file”.
His idea of prempting in CMSes (icons etc) was similar to Alan Cooper’s idea of considerate software.
Finally, his idea of being bendy is allowing for change and scaling (i.e. not listening to them when they say that they’ll only ever have 10 staff and so won’t need subfolders or paging).
Drupal Myths and Legends
Adam Hill talked about some of the misconceptions (and not so misconceptions) of Drupal. He admitted some are based in truth: the theme does look like crap out of the box (and in itself is a vast improvement on the Drupal 6 default), but it can be configured to look at what you want.
While the UX out of the box does have some holes,it can be configured to be better (e.g. configuring the back end UI and making content editing smarter).
Issues of security and not working on cheap hosting are grossly overrated, given that whitehouse.gov runs on it and I run multiple sites on cheap-ish Hostgator shared servers.
The stories of scary learning curves is true, as is the slightly dodgy version control system (at present, until Drupal 8 at least), but there are dedicated teams both for security and learning.
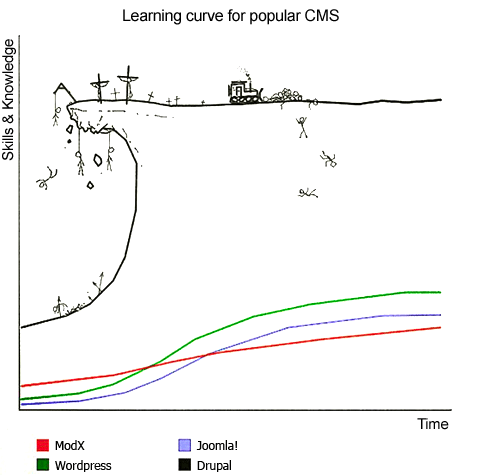
By the way, I wish Adam had been brave enough to use the famed Drupal (and other CMSes) learning curve cartoon:

The Emperor CMS Has No Clothes
Philip Poots was the voice of dissent in the room as he talked about Jekyll. While I’m reminded that a number of developers have a post on moving to Jeykll as their last post (i.e. it’s a bit of a pain to update for blogging), Poots pointed out that a number of prominent sites use the system for its simplicity and speed: it first came to prominence when it was used for the Obama campaign, and is currently used in sites as the Hawaii.gov site, Sage One Help, and the latest Thinking Digital site (which took 2 hrs to put up as opposed to a CMS quote of a week).
I also learned a new term: ‘stynamic‘, a portmanteau of ‘static’ and ‘dynamic’ that appears to have been coined by the Hawaii.gov team. Of course it’s as clunky and potentially cringey as any of these types of phrase, but it is worthwhile in reminding devs and others that there is a half way between the good ol’ static sites and dynamic CMSes.
Echoing earlier discussions in the night, Poots admitted that for all of the potential uses for Jekyll, the biggest area where it falls down is Markdown …and particularly getting marketers to use it. He admits its an issue, but demoed a possible solution: an HTML to markdown solution that for someone looks for anything like Word, but is actually working in Markdown.
Common Themes
Above all, I was struck at how many CMSes are in a state of transition at present, to the point that they might become unrecognisable to the original members of their respective communities. For example, PyroCMS is ditching CodeIgniter—the framework that seems to have drawn many people to it in the first place—for Laravel, Drupal is dramatically changing its codebase and building more things to the initial install to be more like WordPress, and WordPress is becoming more CMS-like …to be more like Drupal. However, as Pete Duncanson pointed out later, having other systems to compare from is a good thing: he’s installed WordPress on sites and then gleaned lots of good ideas to add as feature requests for Umbraco.
The other aspects that came through were the ideas of community and experience. Pretty much all of the CMSes talked about had strong communities for help. However, as Adam Hill pointed out later, in the cases of communities such as Drupal, being a long term member of the community helps you know about how to engage with the community, be it knowing which modules are good, or even knowing how to read the modules sections (e.g. you probably don’t want to download a module that’s old and/or has hardly any downloads, and you should probably have a look at the issues queue to see if there are serious problems).
Member discussion