Doctor Who Lorem Ipsum Regenerations, by Github Pages and Javascript
Whenever I do side projects, I attempt to figure out something important that I want to learn from them. For example, it might be that I want to play with my PHP (as with the Fauxcodesign site), making sticky nav one page sites (the Mozilla love-letter) or messing around with Mediawiki (the similar one for the Wikimedia foundation). Anyway, for my recent projects I had two initiatives I wanted to achieve:
- Make interaction using plain javascript (or with some jQuery if pushed). I’d been asked in the past as to whether I could do this, and had to evasively answer “well, I haven’t done it, but I can do it since I’ve worked with Actionscript 2.0 and PHP). Time to change that.
- Get using Github for hosting. I’d been meaning to use some form of version control, and was also keen to allow for my work to be viewed and built on if need be.
And I needed to find a fun project. I got two.
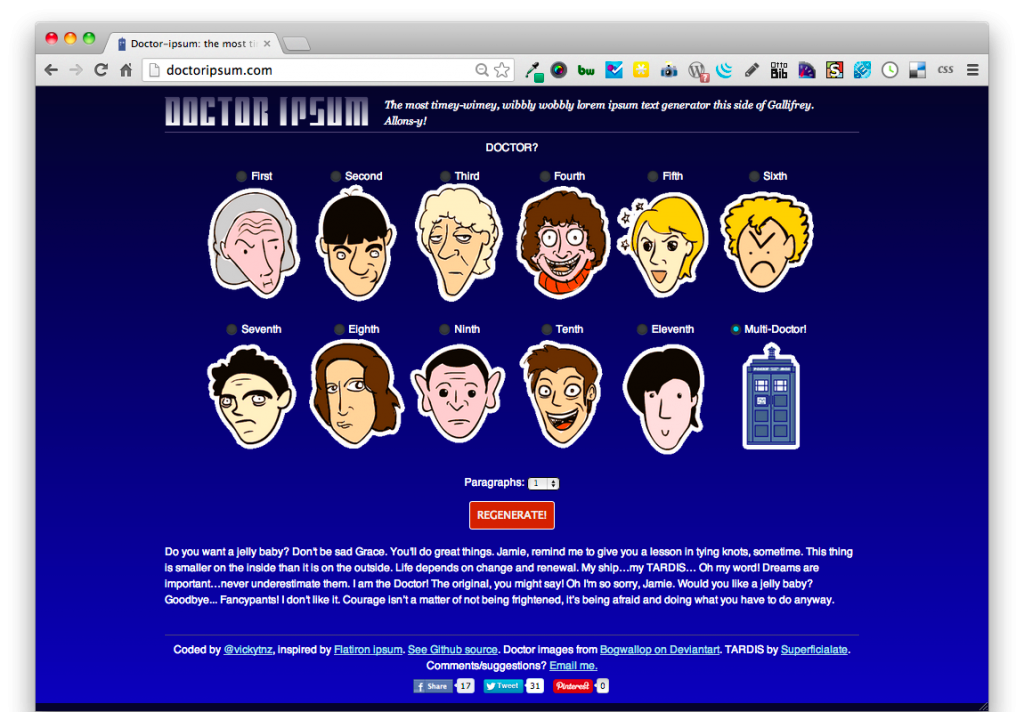
Doctor Who Lorem Ipsum generator
I know that there’s more lorem ipsum generators than you can shake a stick at, but I’d noticed that even those few Doctor Who related ones were pretty superficial. What’s more, they missed a quirk particular to Doctor Who: that the 11 regenerations have strikingly different personalities, to the point that people might love one Doctor (generally 4 or 10) and dislike others (sadly 6 and 7 get a lot of flack, unfairly I think). So my generator would allow you do make lorel ipsum with your favourite Doctor or a mix of them.
Finding quotes was a matter of looking through various sources. Then to Github to fork a project. The easiest one I found was Flatiron. However, I had to tweak it as it was based on making random sentences rather than paragraphs with existing quotes.
I sourced images from DeviantArt. I was aware that this is a little dicey (I wish the site had creative commons licences as per Flickr), but covered myself by doing three things:
- Consoling myself that my site didn’t make any money (there are no ads on it!)
- Credited the artists on the site
- Reached out to them on the DA pages and let them know I’d used the images and would take them down if it was a problem. (The TARDIS creator was thrilled by it! ).

I remember messing around with Github when it started, but was put off by it being command-line only. It’s now got a GUI client … but at present only for 10.7. There’s *nothing* free if you’re on Snow Leopard (Github say they see no point in supporting it). Thankfully I’d grabbed a version of their client when they did, and copied it from my Macbook to my iMac.
Version control is a wonder. (I did know this as I worked on a project with Mercurial, but it was also command line only at the time). It’s nice to know that you can make changes, and revert, and that your local code is backed up on a server. I am going to see whether these instructions can help me set up a push to my live sites, but at present I just manually upload changes to the sites.
UX extraordinaire and fellow Whovian Martin Belam also pointed out a few hints on setting things up to show up nicely on Facebook and Twitter (I had no idea about twitter cards), so thanks to him too.
The final result is at doctoripsum.com (thanks to my trusty wordsmith-designer friend Louise Taylor for the advice on the title!). And for anyone who wants to roll their own, the code is up on Github.

I got some lovely comments about the site along the way.
https://twitter.com/MartinBelam/status/360323772345090048
https://twitter.com/kevin_rudds_cat/status/360325840489299968
Awesome design tool for whovian designers! RT @vickytnz: @TerryLightfoot As a designer, I thought you'd like http://t.co/YpwVzA4njK 🙂
— Terry Lightfoot (@TerryLightfoot) July 26, 2013
this is my new favourite thing ever: Doctor Who Lorem Ipsum Generator http://t.co/bavnbEqEqP via @vickytnz
— Paul (@Paul_Rowell) October 16, 2013
So, I had a nice JS site for lorel ipsum. Then the 12th Doctor was announced.
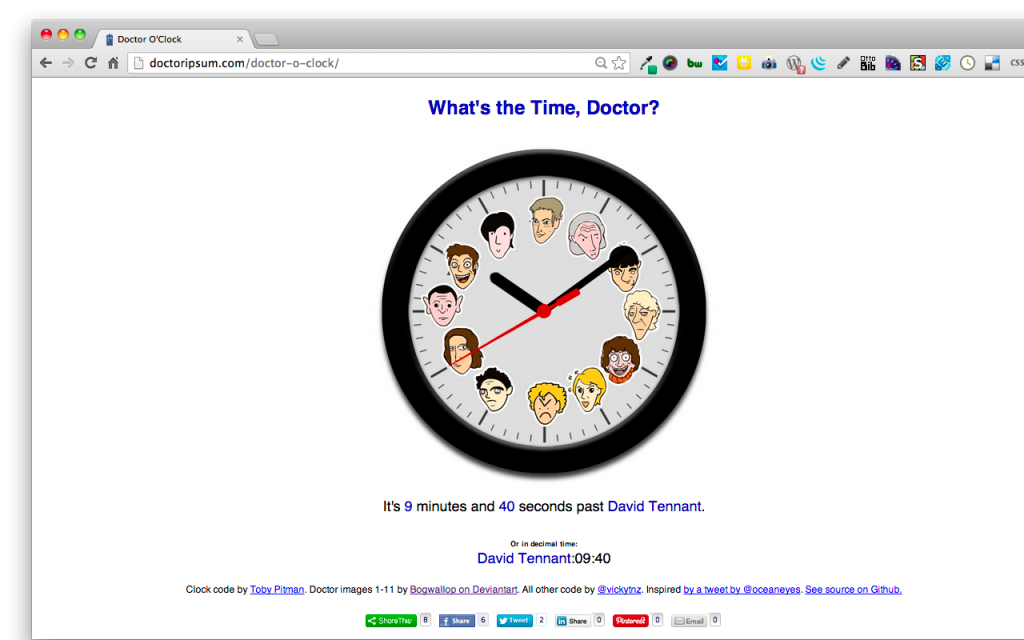
Doctor’o’Clock
Inspired by a tweet about telling time in Doctors,
RT @oceeaneyes: Now that we have twelve Doctors I'm going to use them to tell the time, it is currently half past Sylvester McCoy.
— Dirty Whoers (@DirtyWHOers) August 4, 2013
I decided to try and quickly throw together a clock of, yes, the 12 Doctors. I already had images of 11. (I pulled out the Wacom and made a semi-passable one of 12). Again, I went to online to see what was available in regards to clocks. There were two different options, but I went for the one where I understood the javascript better.
I did hand code the digital and writing parts of the site to show names and time (it’s not easy to deal with the quirks of time without a lot of if statements), though this was a lot easier to get my head around thanks to the clock.
You can see that result hiding under the top level at doctoripsum.com/doctor-o-clock/. And again, the code on Github.

Update: March 2014
Thanks to their being both Capaldi’s Doctor and the War Doctor, I now don’t have the perfect line up of 2×6 doctors and the TARDIS. Never mind. I have had a few more lovely comments:
Ever need dummy text on a project? Try http://t.co/YpwVzA4njK – the most timey-wimey, wibbly wobbly lorel ipsum… https://t.co/0WMxfhlj58
— Terry Lightfoot (@TerryLightfoot) January 19, 2014
Random Dr. Who Text Generator for any project you may have that needs text http://t.co/NSjjxHSWCr http://t.co/vfvGagu8ZY
— Anubis Darkwatch (@DJxAnubis) January 19, 2014
If you're a #graphicdesigner or #webdesigner AND a #DrWho fan, use this for every project ever: http://t.co/0osi0E9Afq
— Vania (@vghardy) February 25, 2014
@MateerS Ha! Was going to say that y'all should have created an 'ipsum generator' … but it apparently already exists: http://t.co/EvmIJgOM12
— Robert Hernandez (@webjournalist) March 1, 2014
Until there’s a lorem ipsum for a certain show starting with B & ending in 5, this’ll more than suffice: http://t.co/W6MTxcXfHG
😉
— Rob Caporetto (@rob_caporetto) March 4, 2014
http://t.co/wazRnbOtWs That is all.
— John Porter (@designermonkey) March 4, 2014
And even a bit of noteworthiness in the blogs (OK, one magazine style article, but still).
Member discussion