Making The Fastcodesign Title Generator 'The Co.designinator'
Like many people, I couldn’t help but get annoyed at those “what X can teach you about Y” blog posts in the design and UX industry. While quite a few of them do it, in my eyes the worst offender was Fast Company’s CoDesign.
I’ve also been a fan of how Jessica Hische quickly knocks up websites whenever she has a message she wants to get across e.g. http://shouldiworkforfree.com and http://quotesandaccents.com. So, in a post-supervision meeting lull (at Northumbria we meet with our supervisors every two weeks, for me it’s a Tuesday), I decided to embrace what she calls ‘procrasti-working’ and make a Fastcodesign-style “What X can teach us about Y” generator.

Basic research
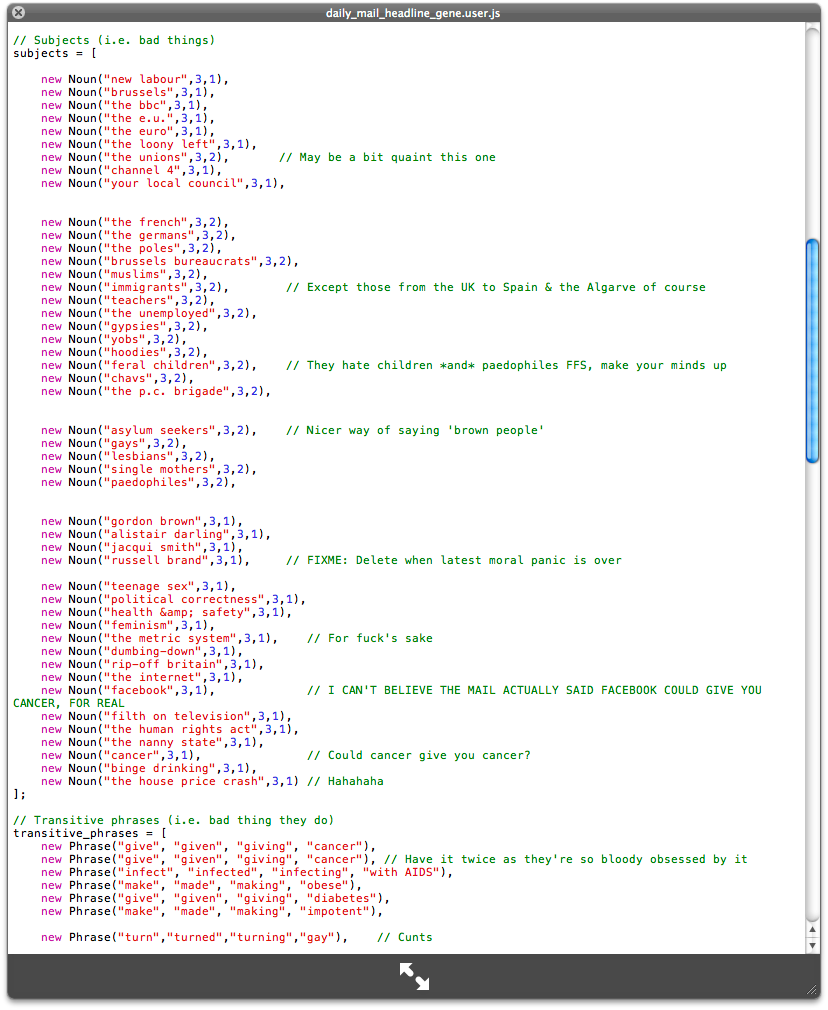
Of course, the first thing I did was googled. To my relief (and suprise), no one had done it yet. There were other generators in a similar vein though. My favourite is the Daily-Mail-oMatic which creates Daily Mail scaremongering titles.
The comments on the Greasemonkey script for that generator are also the funniest thing I’d seen on the internet for ages (though admittedly hilarity does circle around the Daily Mail like vultures to carrion).

The main other one of interest was the UX job generator, but I wasn’t so keen on showing all the options in this instance.
Setting it up
While the Dailymail-o-matic has a script that I could use, I decided to go with PHP, partly to avoid client side load, and mainly in case the javascript conflicted with any other scripts.
The text
I decided that truth was stranger than fiction, and that I should start with the existing articles. There were 27 that came up on the search (and another one that got added when I had already done it.
For the purists, here they are:
- 5 Things Toddlers Can Teach You About Marketing
- What Astronauts And Toddlers Can Teach You About Consumers
- What Film Crews Can Teach You About Running A Business
- What Fashion Can Teach You About Innovation
- What Smart Politicians Can Teach You About Crafting A Message
- What The Red Baron Can Teach You About Hiring Creative Talent
- 4 Things That Ninth-Graders Can Teach You About Risk-Taking Design
- What “Jack And The Beanstalk” Can Teach You About Pitching Clients
- What The Wacky Sport Of Chessboxing Teaches You About Creativity
- What A Toaster Teaches You About The Future Of User Interfaces
- What The 3 Stages Of Love Teach You About Crafting Great Experiences
- The Jawbone UP Fails, But Teaches 3 Golden Rules For Experience Design
- What Google’s Cafeterias Can Teach Us About School Lunches
- What Any Parent Can Teach A CMO
- What Bluegrass Musicians Can Teach Business About Innovation
- What the Atlanta Beltline Can Teach Us About Urban Revitalisation
- What Wayne Gretzky Can Teach Us About Fixing Our Health-Care System
- What Oompa Loompas Can Teach Us About Color
- Eight Things Stand-Up Comedy Teaches Us About Innovation
- What Starbucks Taught Us About Redesigning College Campuses
- Method: 4 Things Video Games Teach Us About Motivating People
- 3 Things Wile E. Coyote Teaches Us About Creative Intelligence
- Five Things IDEO Taught The Feds About Design Thinking
- What Designing The New Girl Scouts Innovation Badges Taught Us About Raising Leaders
- Five Things Hollywood Teaches Us About Product Design
- What “Jack And The Beanstalk” Can Teach You About Pitching Clients
- What Schools Can Learn From Google, IDEO, and Pixar
- What Digital Designers Can Learn From A Master Motorcycle Builder
- What Gandhi (Yes, Gandhi) Taught Me About Design, Leadership, And Technology
So, now, what to do with them?
Just getting it to work
I’d messed around with side projects like this before (like a Kiwi Generator—which probably should have been on Tumblr—which got no traffic so I abandoned). Still, as I didn’t know how this was going to work I wanted to keep it as light as possible. Given I’d have to do matching up of two variables, a CMS like WordPress or Drupal seemed too onerous. So, I decided to hardcode it on fauxcodesign.com.
HTML Theming
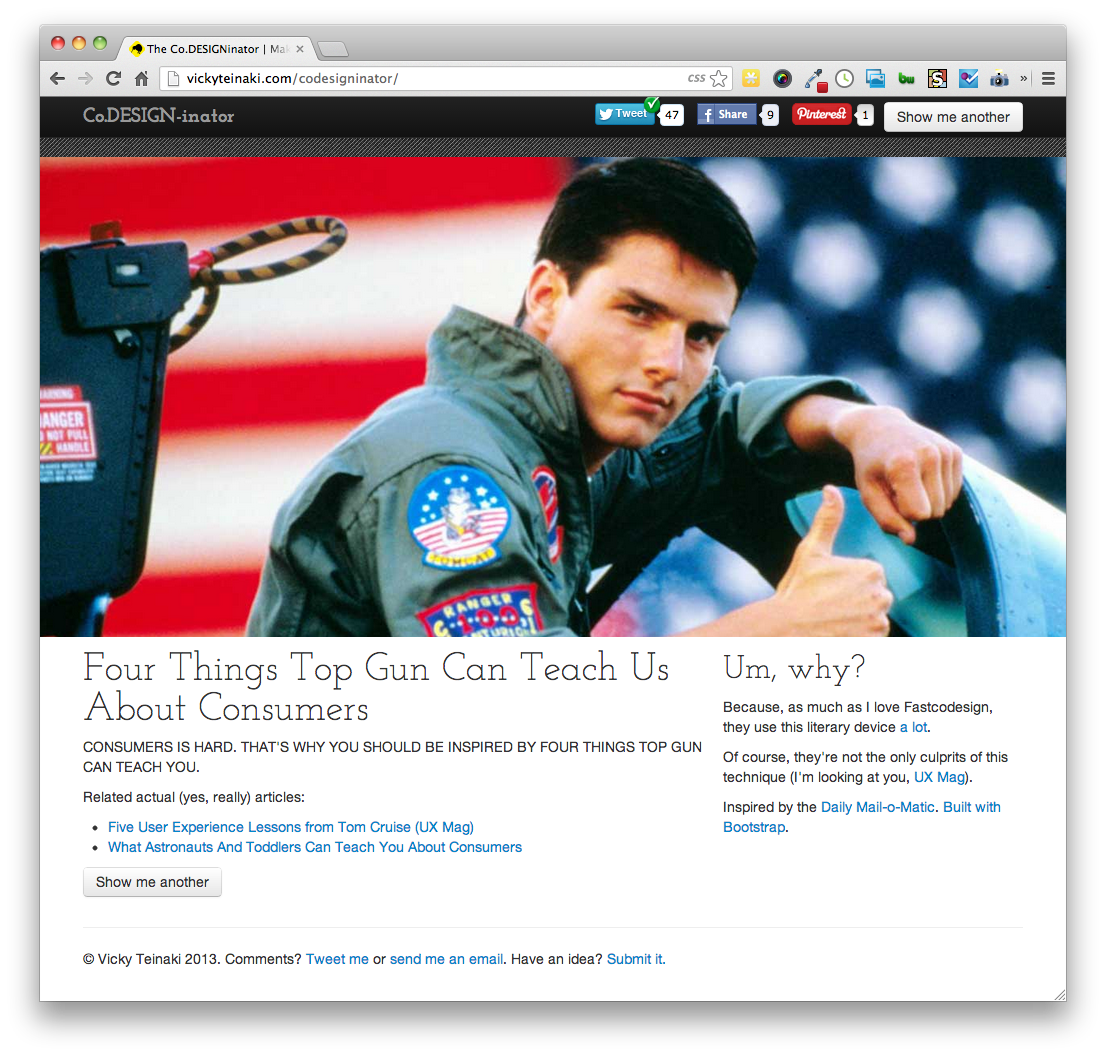
I’d recently done a hard-coded responsive site so started from the Initializer HTML Boilerplate (though this time used Bootstrap to begin). The actual Co.Design site has a very specific look. While I’m not attempting to replicate the site, I did bring over:
- the large images that crop at larger sizes,
- the striped background
- an open-source approximation of the slab serif headlines with the Google Font Josefin Slab
Good front-end developer, crappy back-end developer
While I’d done pretty well up to this point, when it came to the PHP, I realised something … I’m a pretty crap PHP developer. While I’m happy working with the frameworks in WordPress and Drupal, they have established frameworks to work within. Going from nothing was an entirely different matter.
After making the HTML accept PHP, I created a set of arrays to pull information from.
Each level of the array holds the following data:
- What random thing will be inspiration e.g. “5 Things Toddlers”
- The subject e.g. “Marketing
- The URL of a related article
- The title of the original article (in some cases I’d had to change the wording to make it fit the “X Can Teach You About Y” format
- The image URL (I sourced and cropped them)
- The image Creative Commons (CC) details from Flickr where necessary (as a former editor I’m careful about using images legally)
Once I had the array sorted (it took a bit of checking to remember how array keys worked, I had an array:
$fastco = array(
array(
"first" => "5 Things Toddlers",
"second" => "Marketing " ,
"reference" => "http://www.fastcodesign.com/1670565/5-things-toddlers-can-teach-you-about-marketing",
"original" => "5 Things Toddlers Can Teach You About Marketing",
"image" => "img/toddler.jpg",
"imagecredit" =>
"Image NC-BY-CC by <a href='http://www.flickr.com/photos/mikebaird/2257231978/sizes/o/in/photostream/'>Mike Bard</a>"),
…
array("first" => "What Astronauts And Toddlers",
"second" => "Consumers",
"reference" => "http://www.fastcodesign.com/1671100/what-astronauts-and-toddlers-can-teach-you-about-consumers",
"original" => "What Astronauts And Toddlers Can Teach You About Consumers",
"image" => "img/astronaut.jpg",
"imagecredit" => "Image NC-BY-CC by <a href='http://www.flickr.com/photos/dolmansaxlil/4815003971/sizes/o/in/photostream/'>dolmansaxlil</a>")
);
etc etc.
Using two variables, I then set up random generators for every page refresh. (For those who are curious, there are if conditions for the related articles based on whether the story is an actual headline, a composite, or completely made up).
Ready to Launch
I added a specialist javascript function to make the button reload the page, but apart from that, after about 8 hours of work the title generator was ready to go!

On the Wednesday, having got most of it working, I shared it amongst a private group on Facebook (who picked up one bug) and on Twitter. Not much happened. After spending a couple more hours fixing up the bugs and adding a few fake profiles on Friday, I then tweeted about it again on early Friday afternoon UK time.
Then it took off.
My irritation at @FastCoDesign's "What X can teach us about Y" means I made a generator: http://t.co/xWWwcpLeFD [suggestions welcome!]
— Vicky Teinaki (@vickytnz) April 12, 2013
https://twitter.com/enquiringdesign/status/322677700517060608
Brilliant. RT @vickytnz: My irritation at @FastCoDesign's "What X can teach us about Y" means I made a generator: http://t.co/tEOcUNefDW
— Louis Rosenfeld (@louisrosenfeld) April 12, 2013
This. RT @vickytnz: My irritation at @FastCoDesign's "What X can teach us about Y" articles means I made a generator http://t.co/utW3xNvz81
— Dan Saffer (@odannyboy) April 12, 2013
I do have a suspicion that I hit the best time to publicise a semi-snarky joke site, as UK people got it at lunch while US people saw it at the start of their Friday workday. Certainly it was fun at the end of the day to see over 500 people had viewed the site. While I know that’s nothing for a number of tech people, for me it’s huge.
Next stages
I’ve already begun moving the site to its own domain (partly as it doesn’t come up on google for any useful search terms at the minute) and will keep adding extra entries. At some point if I have too many entries to easily managed I may dip my feet into moving the arrays into a database
proper.
I’m also moving the site to its own domain (I had it on my own site mostly as I couldn’t think of a good name, but thanks to Louise Taylor’s suggestion of Fauxcodesign, it’ll now live at http://fauxcodesign.com. Though I’ve now lost all my clicks from the share bar. Social media fail.)
I’d like to point out that this wasn’t a massive project. I’ve probably spent about 12 hours on it (or about a day and a half) actually working on it, and then a bit of time getting distracted by the social media. If I knew more about plain PHP it would have probably been a bit faster.
If anyone has suggestions as to what I should do with it next, please let me know.
(Oh, and if anyone at Fastcodesign does read this, imitation is the highest form of flattery, right? Please don’t send me a takedown notice!)
EDIT JUNE 2013: Nothing like tweaking away at a site! I decided to create permalinks for the posts so that it was possible to share specific combinations (at present there are over 1100 of them and counting). This required setting a $_GET PHP post. As the values were being calculated using PHP variable anyway, that was a fairly easy task to accomplish after investigating Stack Overflow:
$url = $_SERVER['QUERY_STRING']; $query = array(); parse_str( $url, $query ); $preset = FALSE; /*Used for testing whether there are variables, to be used for title and meta tags */if (array_key_exists('first', $query)) {
$preset = TRUE; /Pre-set from URL/
$random1 = $query['first'];
} else {
$random1 = floor(rand(0,count($fastco)-1));
};
if (array_key_exists('second', $query)) {
$random2 = $query['second'];
} else {
$random2 = floor(rand(0,count($fastco)-1));
}
I could have had the option of pulling in the actual variables e.g. “Tony Soprano” and “Schools” but decided (for better or for worse) that it was more interesting to keep the variable out of the URL so it wasn’t obvious.
The one thing I noticed attempting to share the site on different media was that the title and description tags (which come up on FB links) were generic, which wasn’t of much use. So I also amended the header tags to show the specific results should it be coming from a prepended URL.
<title><?php if ($preset==TRUE){ echo $fastco[$random1]["first"] . " Can Teach Us About " . $fastco[$random2]["second"] . " | " ;}?> The Co.DESIGNinator | Make your own Co.DESIGN titles</title>
<meta name="description"content="
<?php if ($preset==TRUE){ echo $fastco[$random2]["second"] . " is hard. That's why you should be inspired by " . $fastco[$random1]["first"] . " can teach you.";
} else {
echo "Uninspired for a design or business blog post? Try the Fastcodesign title generator, for an easy 'What X can teach us about Y'. (Though occasionally the articles might already exist).";}?>">
Member discussion