Multilingual, Multidisciplinary: Drupal Northeast, GDS
You know it’s a good night for the tech industry when you have to skip out of one event right as it ends to go to another! Tonight was both the monthly Drupal Northeast Meetup, and a more informal meetup of the Google Digital Services folk (who’ve been in town interviewing for the new Newcastle Digital Centre that’s going to be based out of Longbenton of all places).
Drupal North East: Multilingual Sites
This month, Adam Hill did a live demo of setting up a multilingual site.
His overall comments on structuring a multilingual site would make a content strategist proud:
“Don’t build a multi-lingual site in English and add extra languages, start building the infrastructure for the two [or more] languages from the start”.
Part of the reason this is important is because of URL paths (if you set up the site well, they can exist clearly separate of each other) and partly because it means you can plan out how to input the translations without having to battle the admin in the different languages!
Into the more nitty-gritty Drupal stuff.
First of all: decide the source language for your site *at the start*. You can’t change it half-way through without causing a load of trouble (something which Hill’s team learnt the hard way when doing projects).
According to Hill, there are two elements of Drupal translation:
- content translation
- string translation (backend, strings, also blocks etc)
While the former is the crux of your important information, the latter is also key for making the experience of using a site truly multi-lingual. It’s also a bit trickier at times since it delves into Drupal core: if you’re lucky, your other languages will have language translations ready to upload from drupal.org, if not … you’ll be working with someone who knows the language to figure out the appropriate translated UI words.
Hill showed that you do need a number of modules to make internationalisation play nice:
- In core you want Content Translate and Localisation.
- Internationalization (i8n) requires Variable to work, but as Hill showed, this is useful in its own right as it allows you to set up whether various elements such at the language slogans and front pages have different language language options (e.g. /fr, /ar ) .Other useful ones include 404s.
- Internationalization Views (only in dev, views generally got a lot better for v3 but this ties up loose ends) is necessary if you’re working with views, though Hill did warn that it doesn’t always quite do what you’d expect, so use with care.
- Beyond this, menu translation, field translation, translation redirect, path translation, translation redirect, translation sets, and taxonomy translation are all self-explanatory and useful. Block translate (and context module) is also particularly helpful for controlling blocks.
In terms of setting up and implementing a multilingual site, Hill had the following tips:
- detect language by path and folders (subdomains can be quirky). Auto-sniffing by browser is to be avoided, and while there are add-ons like IP sniffing, they have high overhead.
- Good practices when theming and creating modules should set you up well for multi-lingual. There are some quirks to do with themes for rtl languages (namely that you’ll have to redo all your floats and padding) but since the text itself automatically switches, it’s not as big an issue as you’d think it would be. Similarly, anything in modules/system should be wrapped in a ‘t’ as it opens it up to be translated for translation if need be.
- Hill has found the best way to manage menus is to just create separate ones that show up per language. This also applies for blocks.
- If you’re dealing with a multi-author site or have images that share across languages (make sure these don’t have text embedded in them!) the synchronise translation feature can be helpful in mapping over content that should stay the same such as publish date, author name and images.
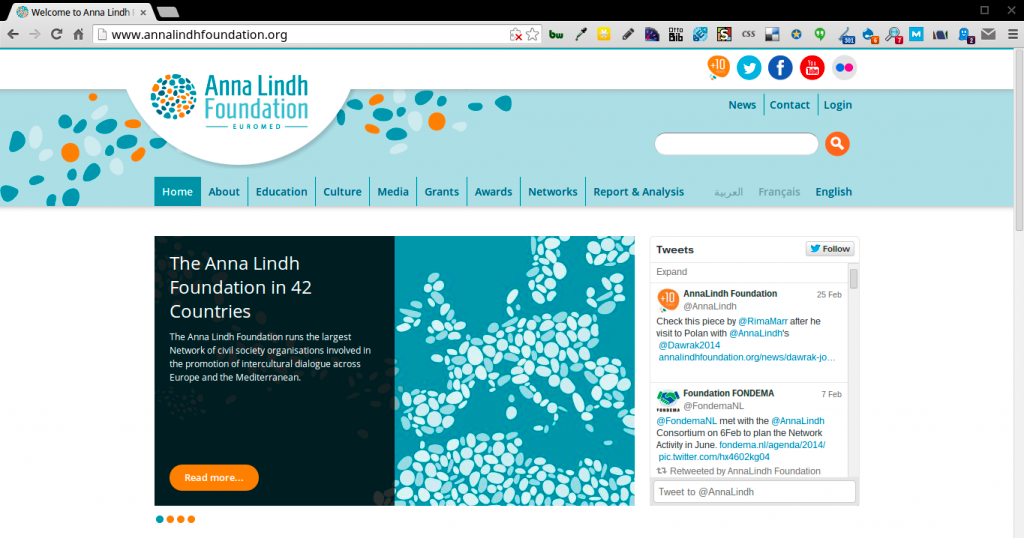
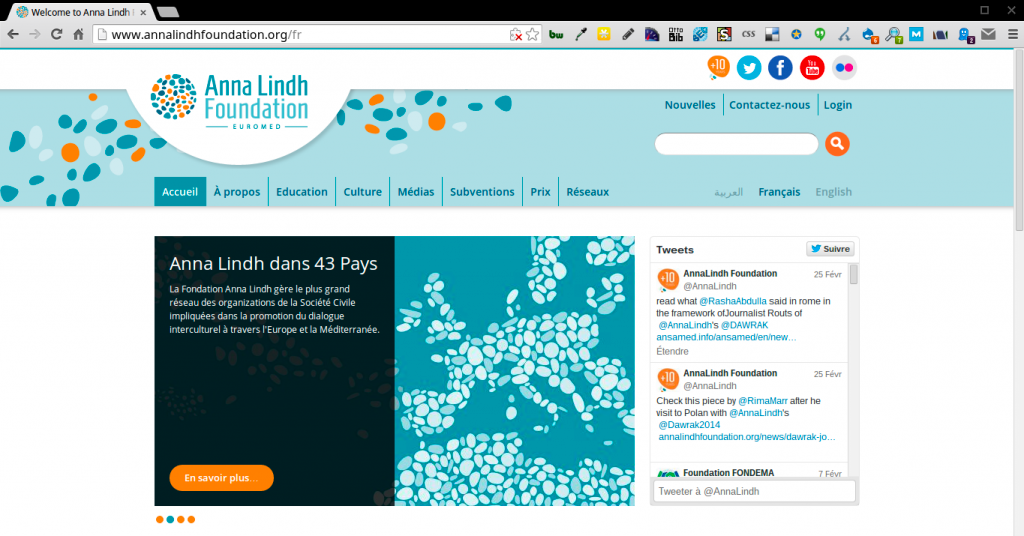
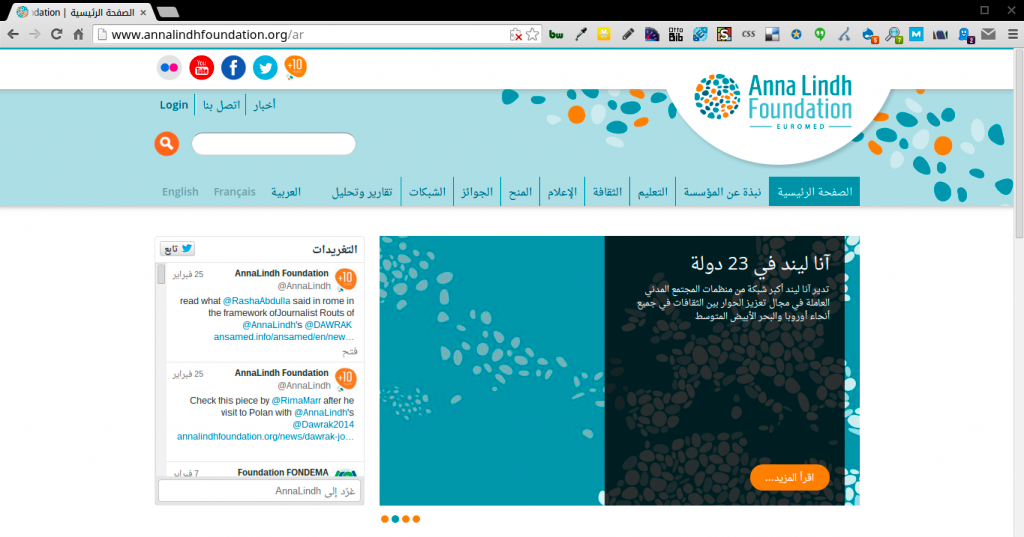
Only at the very end did he sneakily point out the very nice trilingual (including Arabic!) site annalindhfoundation.org that his company recently released.



Some of the things his team learnt from the site was the issues of character density: as it turns out, French is more verbose than English (causing issues with labels), while Arabic as well as being right-to-left is also a far more compact language, thus making the designs look extremely sparse in comparison.
Also, random fact of the day: Hill found out that if you want to use Arabic characters in Photoshop, you have to but the Middle Eastern edition!
GDS Meetup
After that it was straight over to Brewdog to see who of the digital set were mingling with digital government peeps. From the brief chat I got to have with some of the GDS team (who’d all bravely come up from London and had apparently been surveying the Toon from a nearby hotel when not conducting interviews for the new centre) it sounds as if there’s going to be some interesting things going on in terms of cross-disciplinary teams. In unrelated matters, I got my hands on a complimentary copy of Design Transitions thanks to Emma Jefferies, which also had a surreal moment when one of the GDS people realised they were in one of the photos in the book!
Member discussion